Install zsh from Homebrew:
1 | $ brew install zsh |
Add zsh to default shell lists:
1 | $ sudo vim /etc/shells |
Change the shell for the current user:
1 | $ chsh -s /usr/local/bin/zsh |
Install zsh from Homebrew:
1 | $ brew install zsh |
Add zsh to default shell lists:
1 | $ sudo vim /etc/shells |
Change the shell for the current user:
1 | $ chsh -s /usr/local/bin/zsh |
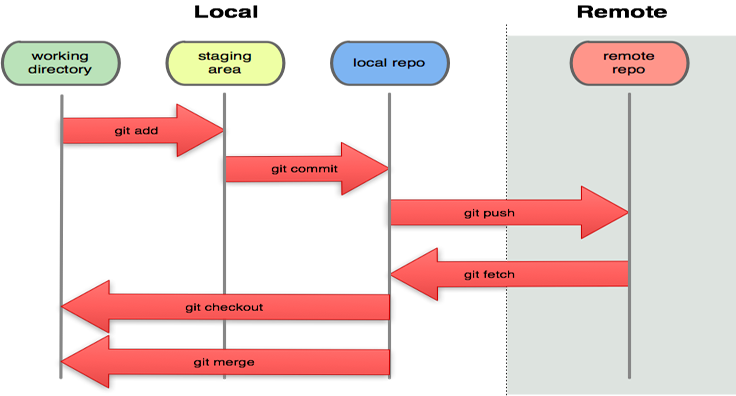
First you need to fetch those new remote branches by using:
1 | git fetch origin |
1 | show and see all the branches: |
1 | git branch -v -a |
Then checkout the branch you are interested in:
for example: a remote branch named test and you want to checkout this branch by using the name mybranch
1 | git checkout -b mybranch origin/test |
If your Git version >= 1.6.6 you can simply by running:
1 | git checkout test |
This post will not cover every part of javascript. what it going to include are something kind of ‘new’ to myself.
When a function is invoked as a property of an object, we say it is invoked as a method. when a method is invoked, this refers to the current object.
for example:
1
2
3
4
5
6
7
8var user = {
"username" : "bigruan",
"password" : "123456",
"sayHello" : function() {
return "Hello " + this.username;
}
}
console.log(user.sayHello()); //Hello bigruan
When a function is not the property of an object, it is invoked as a function.
for example:
1
2
3
4var sayhello = function() {
console.log("hello");
}
sayhello();
However, when function was invoked like this, this will be bind to global object.
for example:
1
2
3
4
5
6
7
8
9
10
11var user = {
"username" : "bigruan",
"password" : "123456",
"sayHello" : function() {
function say() {
return "Hello " + this.username;
}
return say();
}
}
console.log(user.sayHello()); //Hello undefined
the output could be undefined! how can we do with this situation?
the solution could be very easy:
1
2
3
4
5
6
7
8
9
10
11
12var user = {
"username" : "bigruan",
"password" : "123456",
"sayHello" : function() {
var that = this; //one line hacker
function say() {
return "Hello " + that.username;
}
return say();
}
}
console.log(user.sayHello()); //Hello undefined
other invocation pattern like apply and new will not discussed.
When a function is invoked, an array named arguments can be accessed in the function which contains all the parameters. Even the ones that are not showed in the function parameters.
1 | function sum() { |
1 | //define an empty object |
It is not necessary to surround properties with quote if property name is a legal javascript name. For example: quotes are necessary for user-name but optinal for userName.
Legal javascript name: contains letters(upper case or lower case), digitals, _ and $ , but should not begin with digital
Object can nest:
1 | var user = { |
1 | //access by [] or . |
Update property value. if property name was defined, value will be replaced by the new value. if there is no such property, a new property will be added to this Object.
1
2user.userName = "yulong"; //value of userName is updated
user.child = {}; //new property child is added
Retrieve value by for in loop.
1 | for(var key in user) { |
1 | var user2 = user; |
Actually git pull do two things, first run git fetch and then git merge.
If there are conflicts, merge will not be commit to local repo. So, just run the following command to reset your working directory and stating area.
1 | git reset --hard |
If there is not conflict, the merge will commit to the local repo, if you want to reset git pull immediatetly, run the following command to reset local repo, stating area and working directory to the previous commit.
1 | git reset --hard HEAD^ |
1 | git reset |
or:
1 | git reset HEAD |
They are the same.
What this command do is to use local repo to replace stating area. All files that add to stating area will be affected.
What if just some specified files? Then you can run:
1 | git reset -- filenmae |
1 | git reset --soft HEAD^ |
By running reset with –soft the working directory and stating area will not change but the local repo will be reset to specified ref. for example here is HEAD^ which means the previous one commit.

For django 1.6:
First, install mod_wsgi
1
~$ sudo apt-get install libapache2-mod-wsgi
Config virtual Host for Apache:
1 | ~$ sudo touch /etc/apache2/sites-available/appname.example.com |
Add these:
1 | <VirtualHost *:80> |
Then enable this site:
1
2~$ sudo a2ensite appname.example.com
~$ sudo /etc/init.d/apache2 restart
Add the django project path to System Path of Ubuntu.
1
2
3
4
5
6
7import os,sys
#Add the path of django project to System Path
sys.path.append('/home/username/path/to/djangoproject')
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "djangoproject.settings")
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
Way to detect a long press event.
1 | var pressTimer |
This can also be used in touch event.
In javascript an undefined variable is a variable that never been declared or never assigned a value.
1 | var foo; |
If you assign foo = null. Then foo will be null which is a javascript object
1 | var foo; |
=== means strictly equal which will check both type and value.
Servral samples:
1 | null === null # => true |
1 | if(!false) { |
Except these value, others could be regard as true.
You can create it like this:
1
2
3
4
5
6
7
8var foo = {
"name" : "Ruan",
"age" : 25,
"bar" : {
"name" : "Qiu",
"age" : 24
}
}
or like this:
1
2
3
4
5
6
7
8
9var foo = {},
bar = {};
foo.name = "Ruan";
foo.age = 25;
bar.name = "Qiu";
bar.age = 24;
foo.bar = bar;
1 | console.log(foo.name); //output: Ruan |
or
1
2console.log(foo["name"]);
console.log(foo["bar"]["name"]);
1 | for(var key in foo) { |
Someone may say that it is exactly javascript object, so what is the difference between json and javascript object?
JSON is:
For example, in JSON all keys must be quoted, while in object literals this is not necessary:
1 | // JSON: |
Javascript object can be convered to JSON format by JSON.stringify(obj) which keys/properties names will be quoted automatically. However, it is mandatory(good behavior) to use double quotes when define a JSON object.
1 | //Convert a JavaScript object into a JSON string |
- NOTE: in JavaScript 1.8.5
- Starting in JavaScript 1.8.5 (Firefox 4), JSON.parse() does not allow trailing commas
1 | // both will throw a SyntaxError as of JavaScript 1.8.5 |
An easy way to make your website “responsive”
1 | @media screen and (min-width:600px) { |
If screen width >= 600px, nav,section elements will display as this, and if screen width <= 599px, nav,section elements will display like that, quite easy!